Table of Contents
Breath a new life into your static website!
Website, a term that quickly brings a picture of web pages, databases, servers, and a host in your mind, which has been a norm for years. Despite being the most common approach followed by numerous companies, the improvement in the security and performance of the website has been the caveats for the developers, the traits for which the Static Websites are known for.
Here are some interesting stats, indicating the significance of the performance of the website/ app in its success-
- The BBC lost 10% of users for every increasing second in their website loading.
- Google found that a whopping 53% of visits to mobile websites are stopped if a page takes more than 3 seconds to load.
Considering the fact, companies are once again opting for static websites, which along with security, also gives high performance and speed. Hence, Static websites are no more an outdated thing, it is coming back in trend but this time with a twist i.e. JAMstack.
What is JAMstack?
According to Mathias Biilmann, JAMstack is a modern web development architecture that is based on 3 pillars – client-side – JavaScript, reusable APIs, and prebuilt Markup adding more meaning and quality to a static website.

JAMstack is a novel way of building a website that is here to stay for long. Tom Preston Werner, the co-founder and former CEO of GitHub, indicates the expected rise in its demand in the coming years through his tweet.
Within 5 years, you’ll build your next large scale, fully-featured web app with JAMstack and deploy on Netlify.- Tom Preston Werner.
The focus of JAMstack is majorly on the presentation layer, and unlike the traditional approach of building the website, the data is placed on GitHub, whose pre-built HTML version is sent on CDN for further process. Let’s dive deeper into details of the stack, and unveil the secret behind its amazing performance.
Javascript
Javascript can be used on both client and server-side. Javascript is the brain behind a website/ web application and is considered as the hallmark of the approach. In the case of JAMstack, the Javascript lives on the client-side, handling the request and response through the CDN.
There are numerous frameworks like Vue, React, Vanilla that make the development process easier and organized, providing you with the tools, libraries, and component APIs.
APIs
APIs provide a dynamic touch to the website. It allows you to utilize the backend functionalities without requiring to interact with the database, hence setting up a server. The API has expanded the territory of JAMstack, taking your static websites to another level, making it a hyperdynamic website packed with the advantage of static websites.
Markup
Markup is the HTML code that provides structure to your website like any other approach. The difference in the functionality is that in the traditional approach, you ship the code to the server and it creates the HTML code dynamically, however, in the JAMstack, you pre-execute the code, create the HTML file, and then ship the files statically to the CDN instead of the server.
To do this, the static site generators like Next.js, Gatsby, Hugo, and Docsify, proves to be quite helpful, empowering you to pull in the API sources and convert them into HTML files before execution.
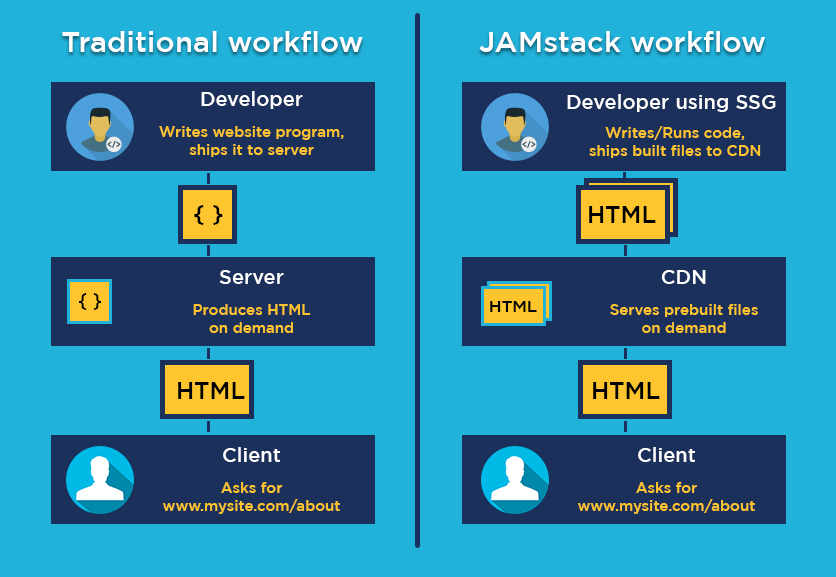
How JAMstack Workflow Differs From the Traditional Workflow?
In the older website versions, there are 2 kinds – Static and Dynamic.
Static Websites – A website in which a set of plain and static HTML files including text and images is directly deployed on the server, without requiring to be interpreted or processed on the server- the main reason for its fast speed.
Dynamic Websites – Dynamic websites do not deploy the pre-built HTML files on the server, rather generate it on the fly, requiring to be interpreted and processed dynamically on the server. Unlike Static websites, Dynamic websites allow the user to interact with the server as well as modify the data as per the requirement.
For Example – WordPress, Drupal, and many more.
A JAMstack website is a twofer, with a blazing speed like a static website, and communication with the APIs gives it a dynamic feel. So, how does it do this?
Unlike the traditional approach of building the website, JAMstack does not need to create the requested data from scratch and send it to the server to be processed, rather it presents the precompiled data to the browser through the CDN (Content Delivery Network).
To begin with, markdown the code file, feed it on the SSG(Static Site Generator), and process it, which generates the JS and HTML files. Once the files are generated, you can deploy it on the Static server that is CDN, freeing up the browser to go through a long and time-consuming series of interactions between the server, database, cache, and browser, improving the performance and speed of the website. The diagram shows the difference in the workflow of both approaches.

Why Should you be Using JAMstack?
Every developer follows a technology stack for their projects, some because of the programming language included in the stack and some due to its appealing perks. JAMstack falls in both the criteria, being used by masses due to the trending technologies used in it. The workflow followed by JAMstack and the technologies used in it has numerous advantages, making it a popular choice among various web stacks.
Extremely Secure
Due to the data pre-processing as well as extensive use of APIs, JAMstack minimizes the data interactions, thereby the probability of attacks. The minimal expose of data makes it an extremely secure approach for building the websites.
Better Performance
JAMstack is known for its performance and speed. Because of providing the ready to use data instead of creating it on every interaction dynamically, JAMstack makes the websites blazingly fast as well as deliver a commendable performance.
Highly Scalable
With JAMstack, it is extremely easier for the developer to deploy its JAMstack website anywhere. The developer needs not to worry about the database configuration or setup, he can simply feed the data by availing the pre-processed files to the CDN.
Better Developer Experience
The decoupled front-end and back-end, used in the JAMstack provides a modular approach to the developer, making development and testing even more targeted and effective. To add to the amazing experience provided by the JAMstack, the availability of the Static site generators(SSG) makes the development process easier and managed, transforming the provided content to the static HTML files through the predefined templates.
Steps to Start with the JAMstack
- Get a Static site generator like Gatsby and Next.js for React, Gridsome, and Nuxt for Vue, Scully for Angular, which converts your code to HTML files.
- Choose the frontend technology and framework to code your website/ web app from scratch, or if you have a preexisting one and want to migrate your CMS data to enhance its performance, upload the same code on SSG.
- Fork the repo on Github, as in JAMstack all the data lives on GitHub.
- Select the APIs, you want to include in your website/application.
- Markdown your website, render the data to HTML files.
- At last deploy your HTML files on a static host such as Netlify, GitHub Pages, AWS Amplify, etc. and that’s it.
JAMstack – One-stop solution for your website?
Get rid of coupled CMS and Modernize your Website!
Technology is getting better every day, and the entrance of JAMstack is a useful addition to this evolution. JAMstack can be a silver bullet for your business and now, you also know the powers and potential that it holds for your website. So, how to get started?
The first & foremost thing to try hands-on with technology or approach is to thoroughly analyze your requirements, so if you are willing to build a static website with amazing performance and security – the cornerstones of a website, JAMstack is the best bet for you.
However, before starting with the process, it is recommended to get your roots strong into the language framework as well as SSG to bring the best out of it or simply reach out to our developers, who hold expertise in the technologies, can do it for you and develop a fully-fledged static website for your business. So, hire the website/ web app developer, and stay modern and stay modular.


























Leave A Comment